真实渲染
有时候,模型导入后的效果会和在 3d 软件中的不同。
让渲染更真实
开启物理光照 💡
js
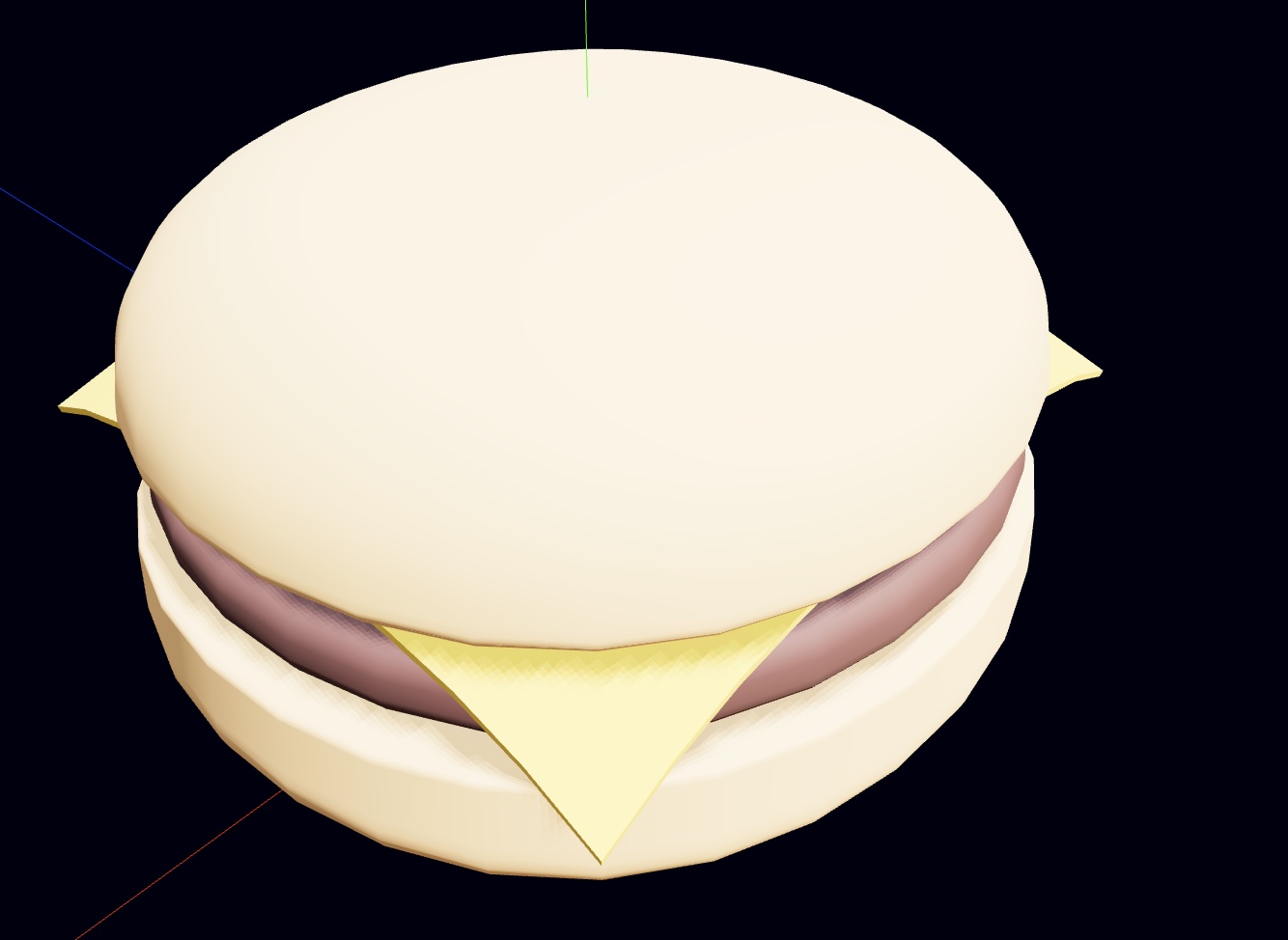
renderer.physicallyCorrectLights = true没开

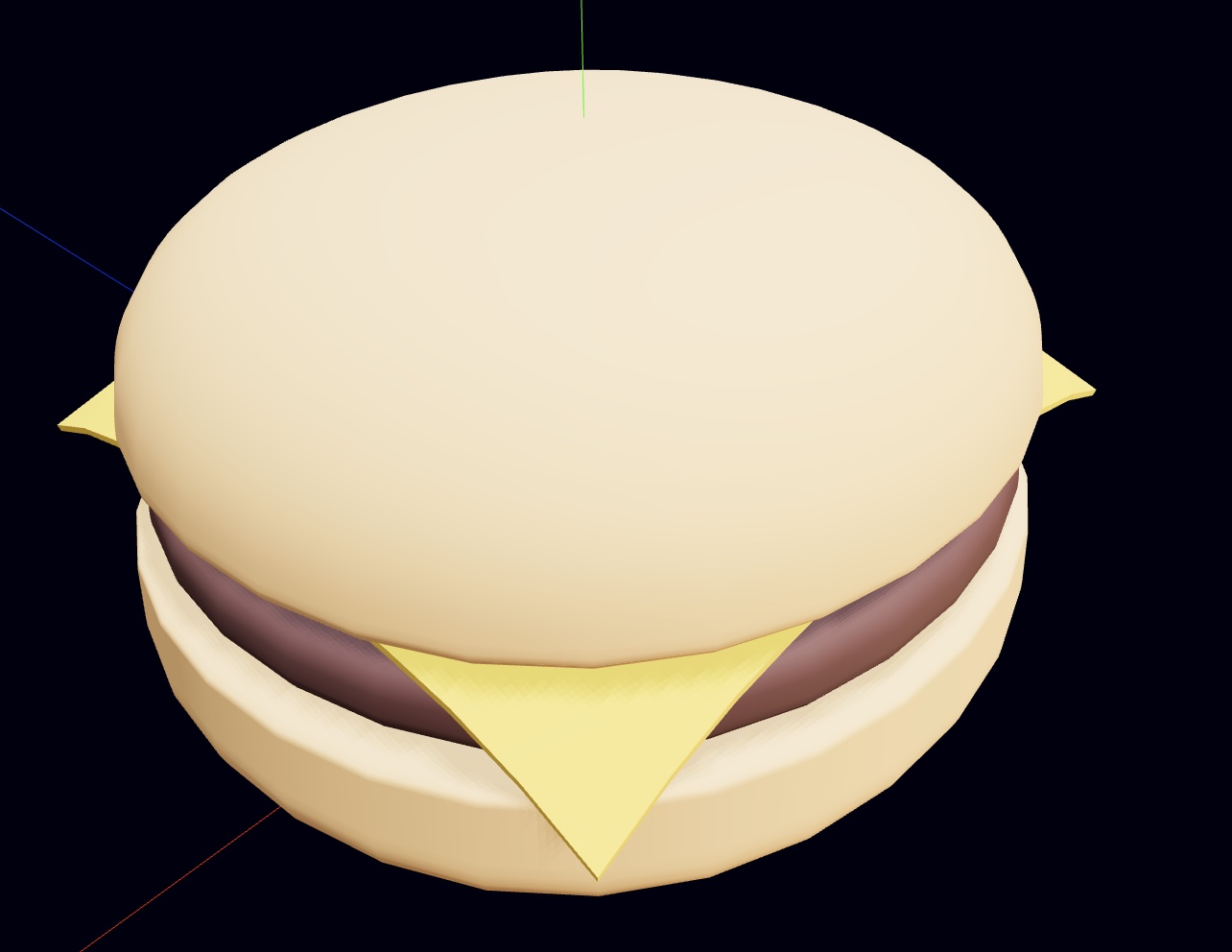
开了

设置输出编码 💡
大部分情况下是THREE.sRGBEncoding
- 渲染器
js
renderer.outputEncoding = THREE.sRGBEncoding- 纹理(环境纹理)
js
envMapTexture.encoding = THREE.sRGBEncoding由 gltf 引入的模型,所有的贴图都已经自动设置
sRGBEncoding了。
设置色调映射 💡
toneMapping这个属性用于在普通计算机显示器或者移动设备屏幕等低动态范围介质上,模拟、逼近高动态范围(HDR)效果。点击查看不同效果
THREE.NoToneMappingdefaultTHREE.LinearToneMappingTHREE.ReinhardToneMappingTHREE.CineonToneMappingTHREE.ACESFilmicToneMapping
js
renderer.toneMapping = THREE.ACESFilmicToneMapping
// 曝光度
renderer.toneMappingExposure = 3开启抗齿距 💡
js
const renderer = new THREE.WebGLRenderer({
canvas: canvasEl,
antialias: true
})设置阴影 💡
关于阴影