CSS 方法论

BEM
BEM(Block Element Modifier)。
- Block 块
- Element 元素
- Modifier 修饰符
是由 Yandex 团队提出的 CSS 命名方法。
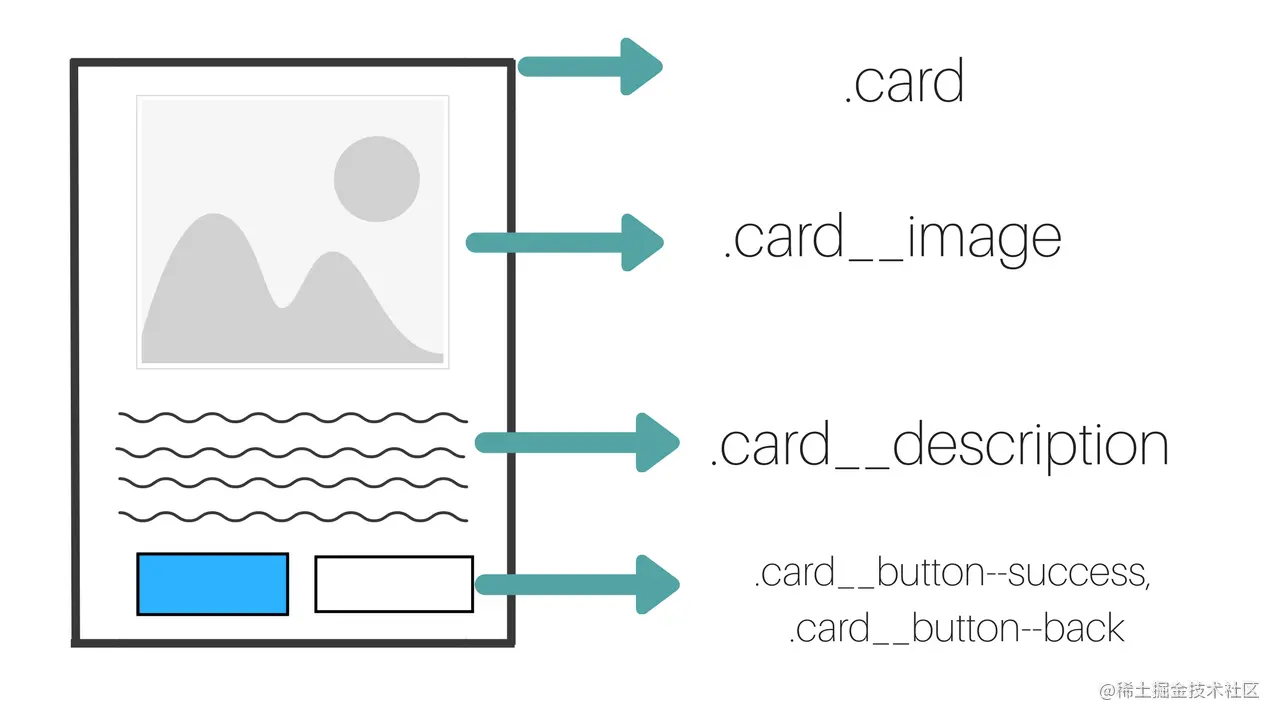
- Block:尽量以元素的性质来命名对象。例如:.list .card .navbar;
- Element:使用**(双下划线)来连接 Block 对象。例如:.list**item、.card__img;
- Modifier:使用--(双连接符)连接 Block 或 Element 对象。例如 .listitem--active、.cardimg--rounded;

它是基于功能为导向(Function-Oriented Programming, FOP)而设计的。不存在像是 .pl-3 这种难以理解的 class 名称,为了保证 BEM 能够合理的将元素模块化,需要遵守以下规则:
- 不能使用 class 以外的选择器来编写样式;
- 不要过度模块化,应该适当控制元素的模组化深度。
Block
所谓的 Block 就是指应用中可独立存在的元素,类似于 SMACSS 中的 Layout 或 Module,这里称其为块。需要遵守以下规范:
- Block 名称需要清楚的表达其用途、功能、意义,且具有唯一性;
- Block 可以放在页面上的任何位置,也可以相互嵌套;
- 单词之间可以使用驼峰形式或者使用 - 将其分隔。
.list {
/* ... */
}
.card {
/* ... */
}
.navbar {
/* ... */
}
.header {
/* ... */
}### Element
如果把块描述为一个元素,那就可以将 Element 描述为此元素的子元素。参考以下规则:
- Element 名称需要清楚的表达元素的用途及意义;
- Element 和 Element 之间可以相互嵌套;
- Element 与 Block 之间使用 __ 两个下划线连接;
- 单词之间可以使用驼峰式或者使用 - 将其分隔。
.list__item {
/* ... */
}
.card__img {
/* ... */
}
.navbar__brand {
/* ... */
}
.header__title {
/* ... */
}这里需要注意,Element 无法独立于 Block 之外,其存在的目的就是子元素。
Modifier
主要用来表示 Block 或 Element 的行为及样式。参考以下规范:
- Modifier 名称需要清楚的表达元素样式、状态或行为;
- Modifier 与 Block 或 Element 之间使用 -- 两个连字符连接;
- 单词之间可以使用驼峰式或者使用 - 将其分隔。
.list__item--active {
/* ... */
}
.card__img--rounded {
/* ... */
}
.navbar--dark {
/* ... */
}
.header__title--size-s {
/* ... */
}bem 命名函数
export type UseNamespace = {
b: () => string,
e: (el: string) => string,
m: (mo: string) => string,
em: (el: string, mo: string) => string,
};
function createBem(namespace: string, element?: string, modifier?: string): string {
let cls = namespace;
if (element) {
cls += `__${element}`;
}
if (modifier) {
cls += `--${modifier}`;
}
return cls;
}
/**
* useNamespace
*
* @param block current block name
* @param needDot Do you need a dot prefix (defalut: false)
* @returns UseNamespace
*/
export function useNamespace(block: string, needDot = false): UseNamespace {
const namespace = needDot ? `.ccui-${block}` : `ccui-${block}`;
const b = () => createBem(namespace);
const e = (element: string) => (element ? createBem(namespace, element) : "");
const m = (modifier: string) => (modifier ? createBem(namespace, "", modifier) : "");
const em = (element: string, modifier: string) => (element && modifier ? createBem(namespace, element, modifier) : "");
return {
b,
e,
m,
em,
};
}OOCSS
OOCSS(Object Oriented CSS)。面向对象的 CSS,可理解为 CSS 模块化。
OOCSS 提倡样式可重用性,在编写 CSS 样式时需要遵循以下规则:
- 应尽量避免使用后代选择器(.navbar ul) 或 id 选择器(#list);
- 应尽量避免样式依赖于结构,尝试使用 class 替代标签选择器。
结构和样式分离原则
在 OOCSS 的概念中,表现型的 style 就属于样式,封装型的 style 就属于结构,如下所示:
- 样式(skin):color、background-color、border-color;
- 结构(structure):display、box-sizing、padding。
$theme-colors: (
primary: blue,
success: green,
);
.btn {
display: inline-block;
padding: 0.375rem 0.75rem;
color: black;
background-color: transparent;
border: 1px solid transparent;
border-radius: 0.25rem;
}
.btn-primary {
color: #fff;
background-color: map-get($theme-colors, primary);
border: 1px solid map-get($theme-colors, primary);
}容器与内容分离原则
容器与内容分离旨在将两个不同的父子元素给分离出来,借此达到父子元素不相互依赖的目的。且父子元素只存在名称上的关系,实际上两者都可以单独存在并可以在不同的区域使用。这里的 .card 就属于容器,.btn 就属于内容,如下所示:
- 容器(container):.container、.col-4、.header;
- 内容(content):.btn、.input、.dropdown。
SMACSS
SMACSS(Scalable and Moduler Architecture for CSS)。可扩展的模块化 CSS 结构,由 Jonathan Snook 提出。SMACSS 不仅包含了结构与样式分离的概念,还具有极具特色的结构化命名的概念。所谓的结构化命名,就是将元素做结构分类并限制其命名,以此达到易扩展和模块化的目的。

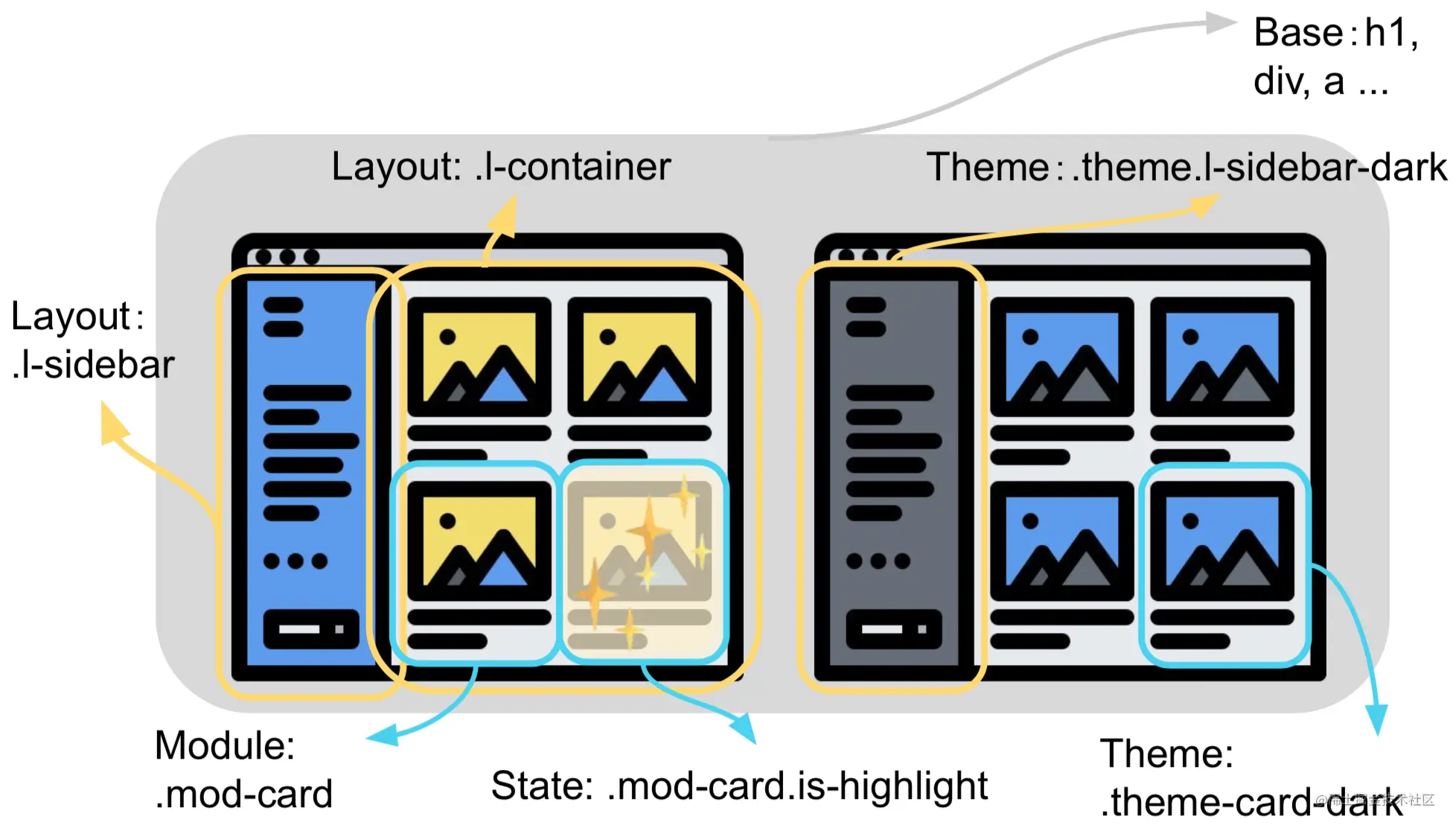
SMACSS 相对于 OOCSS 更偏向于整体结构的分类及模组化 CSS,其中结构的分类包括:
- Base(基础): 不需要特别的提供前缀,且不会使用到 class、id 选择器,目的在于设定元素基本样式。例如:html、*:before、img;
- Layout(布局): 使用 l- 或 layout- 为次要布局样式提供前缀,目的在于将布局样式与其他样式做区分。例如:.l-header、.l-sidebar、.l-grid;
- Module(模块): 使用块本身命名为子元素样式提供前缀,目的在于快速了解其相关性。例如:.card、.card-header、.card-body;
- State(状态): 使用 is- 为状态样式提供前缀,通过语意化方式了解当前状态。例如:.is-active、.is-hidden、.is-collapsed;
- Theme(状态): 不需要特别的提供前缀,使用对象本身的名称覆盖其原先的主题样式。例如:.l-header-dark、.card-dark。
Base
Base 主要面向某些对象的基本及预设样式,也就是全局的初始化(重置)样式。在编写这些样式时应该遵循以下规则:
- 可以使用元素选择器、后代选择器、子选择器以及任何伪类将基本样式应用于元素;
- 不应该使用 class、id 选择器来设置元素预设的样式;
- 不应该使用 !important 来设置元素预设的样式(其权重过高,无法被覆盖)。
html,
form {
margin: 0;
padding: 0;
}
*,
*:before,
*:after {
box-sizing: border-box;
}
img {
max-width: 100%;
height: auto;
}Layout
SMACSS 中的 Layout 根据重用性将页面划分成主要布局样式和次要布局样式,主要布局样式是指不发生重用的元素,而次要布局样式就是指会发生重用的元素,在编写样式时应该遵守以下规则:
- 主要布局样式通常使用 id 选择器进行设置;
- 次要布局样式通常使用 class 选择器进行设置;
- 次要布局样式可提供 l- 或 layout- 前缀用以将布局样式与基本样式做区分;
- 参考 OOCSS 中的容器与内容分离的概念。
#header,
#article,
#footer {
width: 960px;
margin: auto;
}
#article {
border: solid #ccc;
border-width: 1px 0 0;
}和 SMACSS 规则不同的是,在 Layout 规则中的主要布局样式是可以使用 id 选择器来定义的。如果想要在特定情况下更改其布局样式,可以与次要布局样式搭配使用:
#article {
float: left;
}
#sidebar {
float: right;
}
.l-flipped #article {
float: right;
}
.l-flipped #sidebar {
float: left;
}Module
Module 主要面向应用中的可重用元素的样式,与 Layout 不同的地方在于其元素更为准确。基于 Module 的元素都应该以独立元素的方式存在。在编写是需要遵循以下规则:
- 不应该使用元素选择器、id 选择器设置元素样式;
- 仅使用 class 选择器设置元素样式;
- 使用元素本身命名为子元素样式提供前缀;
- 参考 OOCSS 中的结构与样式分离概念。
.pod {
width: 100%;
}
.pod input[type='text'] {
width: 50%;
}
.pod-constrained input[type='text'] {
width: 100%;
}
<div class="pod pod-constrained">...</div>State
State 主要面向 Layout 或 Module 在应用上的特效及动作,其概念类似于 BEM 中的 Modifier,为了保证样式可以作用于对象,允许使用 @important。在编写时可以参照以下规则:
- State 可以嵌套在 Layout 或 Module 中;
- 可以使用 JavaScript 改变样式;
- 提供 is- 前缀用以区分此样式为状态样式;
- 可以合理的使用 !important 来覆盖样式;
<ul class="nav">
<li class="nav-item">
<a class="nav-link is-active" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link is-disabled" href="#">Link</a>
</li>
</ul>Theme
Theme 主要面向应用中为主视觉定义的 Layout 或 Module 样式,例如主题切换。在编写时需要遵循以下规则:
- 直接使用 Layout 或 Module 定义的 class 覆盖其样式。
// index.css
.mod {
border: 1px solid;
}
// themeA.css
.mod {
border-color: blue;
}这里需要注意,不需要使用独立的 class 去添加主题样式,在 Theme 的规则中建议使用与原来 Layout 或 Module 中相同的样式名称,而 themeA.css 样式会在 index.css 之后才加载,这样就可以达到覆盖样式的目的。
ITCSS
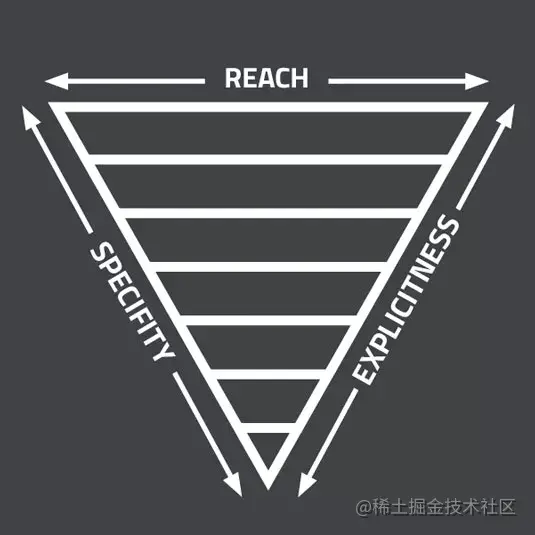
ITCSS 全称为 Inverted Triangle CSS,意为倒三角 CSS,由 Harry Robers 开发。ITCSS 是一种可扩展和可管理的架构,基于预处理器存在。它出现的主要目的是帮助组织项目的 CSS 文件,从而解决由级联和选择器的特殊性引起的问题。
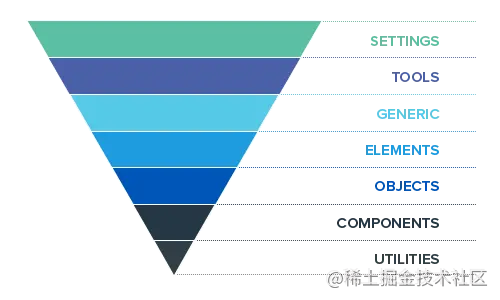
ITCSS 的目标是通过分层组织 CSS 文件,实现了自下而上的特异性。它基于分层的概念把项目中的样式分为七层:

上层定义的代码比下层定义的代码影响更大。因此,上层会影响下层,下层不会影响上层。下层将继承上级的样式,越往下越具体。
ITCSS 通过三个关键指标对 CSS 项目进行排序:
- 通用到显式(explicitness): 在 ITCSS 的分层中,每一层的权重是越来越大,作用的范围越来越小。从通用的规则到非常明确的规则;
- 低特异性到高特异性(specificity): 开始的时候选择器具有最低的特异性(优先级),随着层数的增加,特异性也在不断变大。因此,要尽量避免在低特异性选择器之前编写高特异性选择器;
- 深远到本地化(reach): 上层定义的样式会影响很多 HTML 的表现,随着层数的增加,影响范围逐渐减小。

SETTINGS
第一层 SETTINGS 表示设置,这一层包含项目的所有全局设置。通常会定义一些全局变量,例如颜色、字体大小等,这一层不会生成实际的 CSS。
$main-color: #6834cb;
$main-font-size: 24px;TOOLS
第二层 TOOLS 表示工具,如果使用了预处理器,可以在这一层定义 function 和 mixins。Tools 层位于 Settings 层之后,因为 mixin 可能需要全局设置中的一些变量来作为默认参数。同样,这一层也不会生成实际的 CSS。
@function sum($numbers...) {
$sum: 0;
@each $number in $numbers {
$sum: $sum + $number;
}
@return $sum;
}
@mixin sample-mixin() {
...;
}GENERIC
第三层 GENERIC 表示通用,可以在这一层来定义重置或者标准化浏览器的基本样式,这一层很少会被修改。这也是第一个实际会生成 CSS 的层。
* {
padding: 0;
margin: 0;
}
*,
*::before,
*::after {
box-sizing: border-box;
}ELEMENTS
第四层 ELEMENTS 表示元素,通常用来定义影响 HTML 单个标签的样式,例如 h1、p 标签的默认样式:
h1 {
color: $main-color;
font-size: $main-font-size;
}OBJECTS
第五层 OBJECTS 表示对象,可以在这一层定义整个项目中可重用的页面结构类。与上一层相比,这一层对 DOM 的影响更小,具有更高的特异性(优先级),并且更加明确,因为现在将 DOM 的部分作为目标来设置了样式。
.grid-container {
display: grid;
grid-template-columns: auto auto auto auto;
}COMPONENTS
第六层 COMPONENTS 表示 UI 组件,与对象不同,组件是页面的特定部分。比如搜索框的样式,为组件定义的样式只会影响到对应的组件。这一层比上一层更加明确,因为现在为 DOM 设计了明确的样式。
.c-btn {
display: flex;
justify-content: center;
align-items: center;
... &--primary {
background-color: #ff5959;
color: #fff;
}
&--large {
font-size: 16px;
padding: 16px 14px;
...;
}
}TRUMPS
这一层也称为 Utilities,包含所有那些覆盖之前层中定义的任何其他规则的规则。它是唯一允许使用 !important 的层。
.d-none {
display: none !important;
}项目结构
那这七层结构的 CSS 文件该如何组织呢?主要有两种方式:
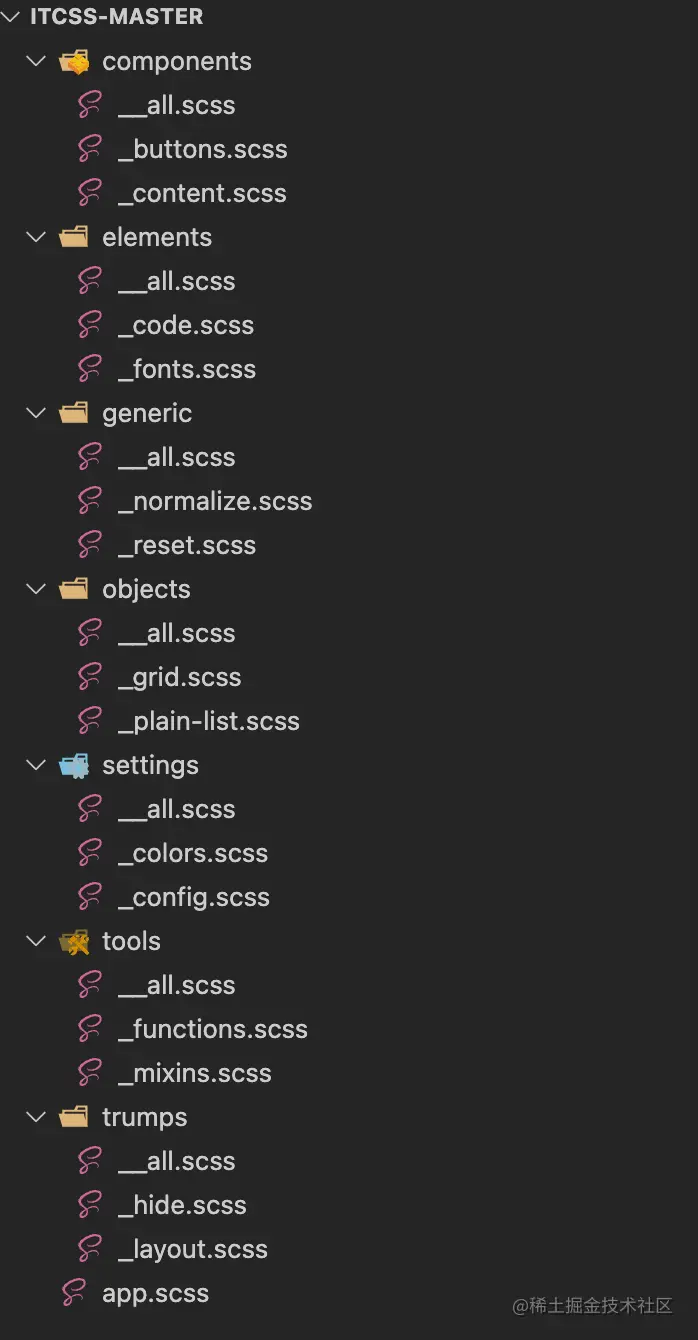
- 每一层一个文件夹:

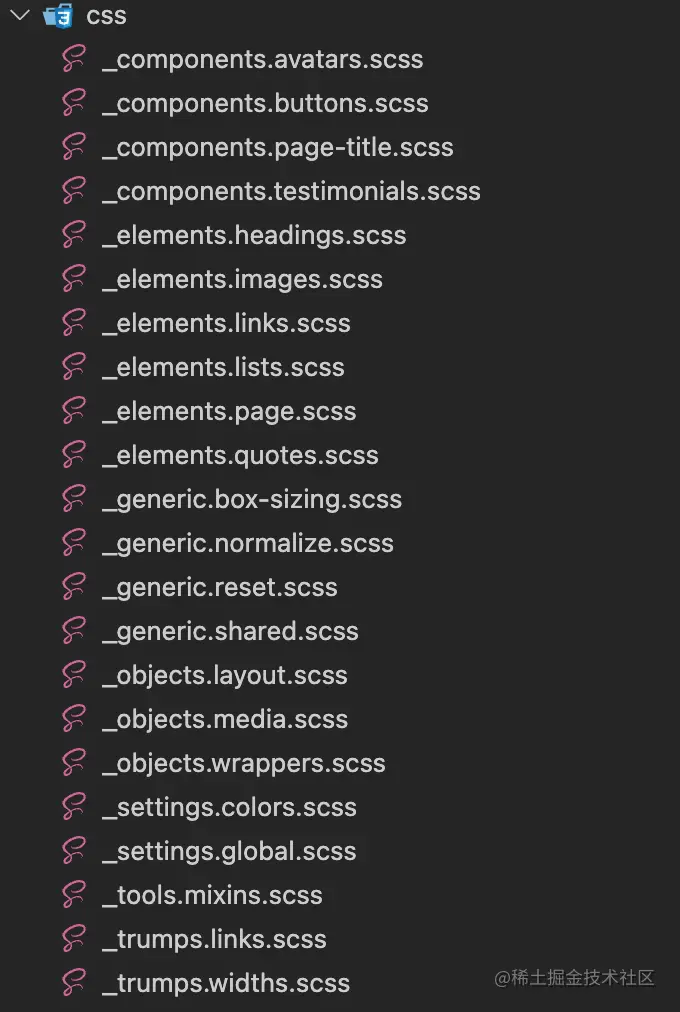
- 文件名使用层的名字作为前缀:

在使用样式时,就需要按照层的顺序来引用这些 CSS,就像这样:
@import "settings.global.scss";
@import "settings.colors.scss";
@import "tools.functions.scss";
@import "tools.mixins.scss";
@import "generic.box-sizing.scss";
@import "generic.normalize.scss";
@import "elements.headings.scss";
@import "elements.links.scss";
@import "objects.wrappers.scss";
@import "objects.grid.scss";
@import "components.site-nav.scss";
@import "components.buttons.scss";
@import "components.carousel.scss";
@import "trumps.clearfix.scss";
@import "trumps.utilities.scss";
@import "trumps.ie8.scss";ACSS
ACSS 的全称为 Atomic CSS,意为原子 CSS。它专注于创建很多小型的 CSS 样式类,以便在 HTML 上使用。这种方法旨在提供高度精细和可重用的样式,而不是为每个组件提供规则。这可以减少特异性(优先级)冲突并以可预测的方式使样式更具可变性。这种方法有助于减少代码冗余和覆盖 CSS 样式的混淆。
参考以下代码:
.mb-sm {
margin-bottom: 16px;
}
.mb-lg {
margin-bottom: 32px;
}
.color-blue {
color: #1e90ff;
}- 比如 tailwindcss